老板要求做一个微信小程序,后面又希望能转为app. 所以选择了uniapp开发. 我的体验和感想就是以后不用uniapp了. 资源不多,学习了可能用处也不大.适合外包的干.这里写一下使用uniapp开发微信小程序获取地理位置
基本逻辑是使用uniapp的api首先获得地理经纬度位置等信息(在这之前可以先让用户授权,然后根据获得的地理位置信息利用腾讯的服务得到具体的位置名字.
这里我主要利用uniapp开发微信小程序.
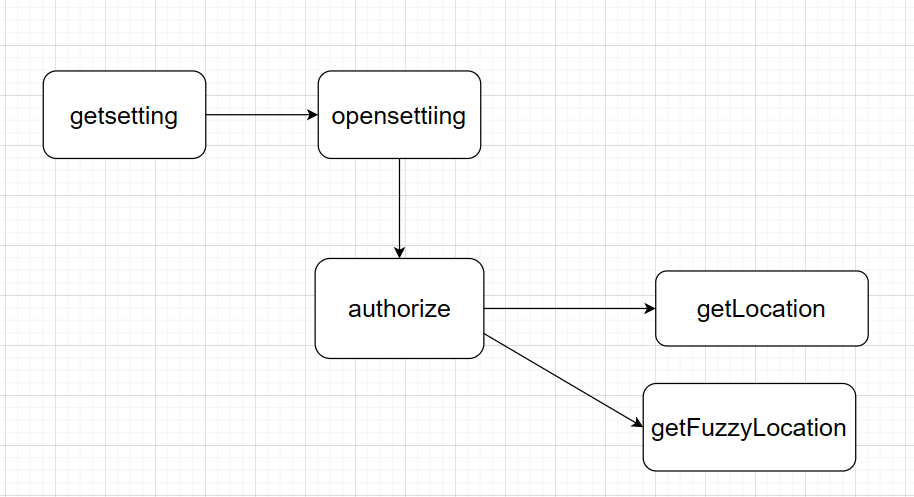
基本流程

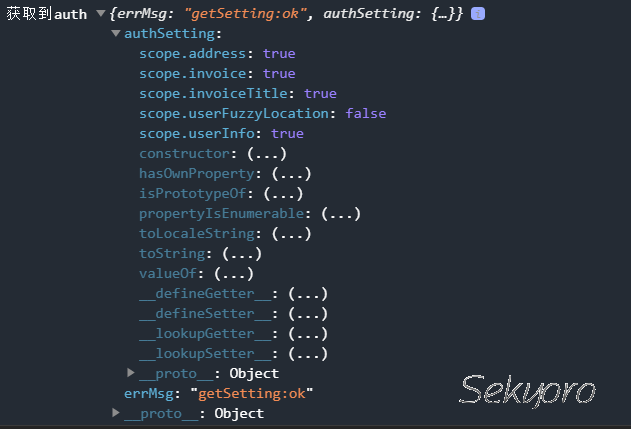
getsetting主要用于获取用户当前设置

这里重要的就是scope.xx查看用户的授权1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28uni.getSetting({success: (res) => {
if (res.authSetting && res.authSetting.hasOwnProperty("scope.userFuzzyLocation")) {
console.log('获取到auth',res)
if (res.authSetting["scope.userFuzzyLocation"]) {
this.getCityInfo();
} else {
uni.showModal({
title: "提示",
content: "请重新授权获取你的地理位置,否则部分功能将无法使用.\r\n提示:点击小程序右上角的三个点在设置中修改授权",
success: (res) => {
if (res.confirm) {
uni.openSetting({
success: () => this.getCityInfo()
});
} else
{
this.getCovidData();
}
},
});
}
} else {
console.log('正确')
console.log(res)
this.getCityInfo();
}
}
})
这里的scope.userFuzzyLocation就是需要用户授权的,res.authsetting如果包含这个且为true就进行下一步操作.如果没有这个选项,即res.authSetting.hasOwnProperty(“scope.userFuzzyLocation”)返回false,这样就需要去授权.1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18getCityInfo() {
console.log('调用getCityInfo')
uni.authorize({
scope: "scope.userFuzzyLocation",
success: () => {
console.log('授权')
//做授权之后的操作
},
fail: (res) => {
}
},
fail: (res) => {
console.log(res);
this.loadError();
}
})
},
uni.authorize 提前向用户发起授权请求。调用后会立刻弹窗询问用户是否同意授权小程序使用某项功能或获取用户的某些数据,但不会实际调用对应接口.1
2
3
4
5
6uni.authorize({
scope: 'scope.userLocation',
success() {
uni.getLocation()
}
})
如果用户之前已经同意授权,则不会出现弹窗,直接返回成功。如果用户之前拒绝了授权,此接口会直接进入失败回调.
当调用这个接口之后就能有对应的scope.xx的值了,要么为true要么为false. authorize会跳出一个弹窗,请求获取权限,如果接受了那就没多大事了.
如果没有接受,就可以调取1
2
3uni.openSetting({
success: () => this.getCityInfo()
});
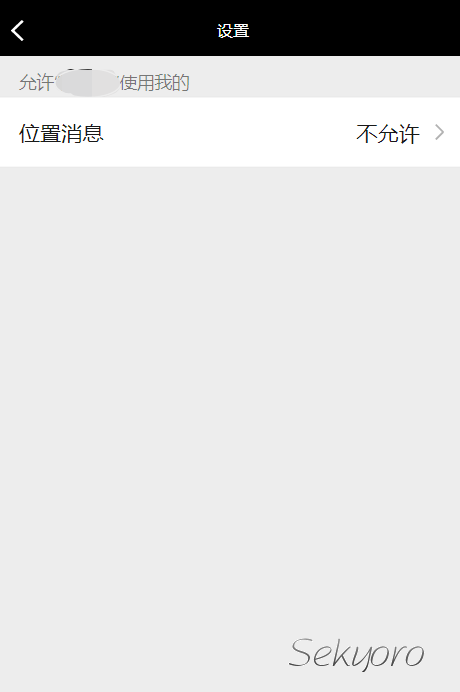
调起客户端小程序设置界面,返回用户设置的操作结果.

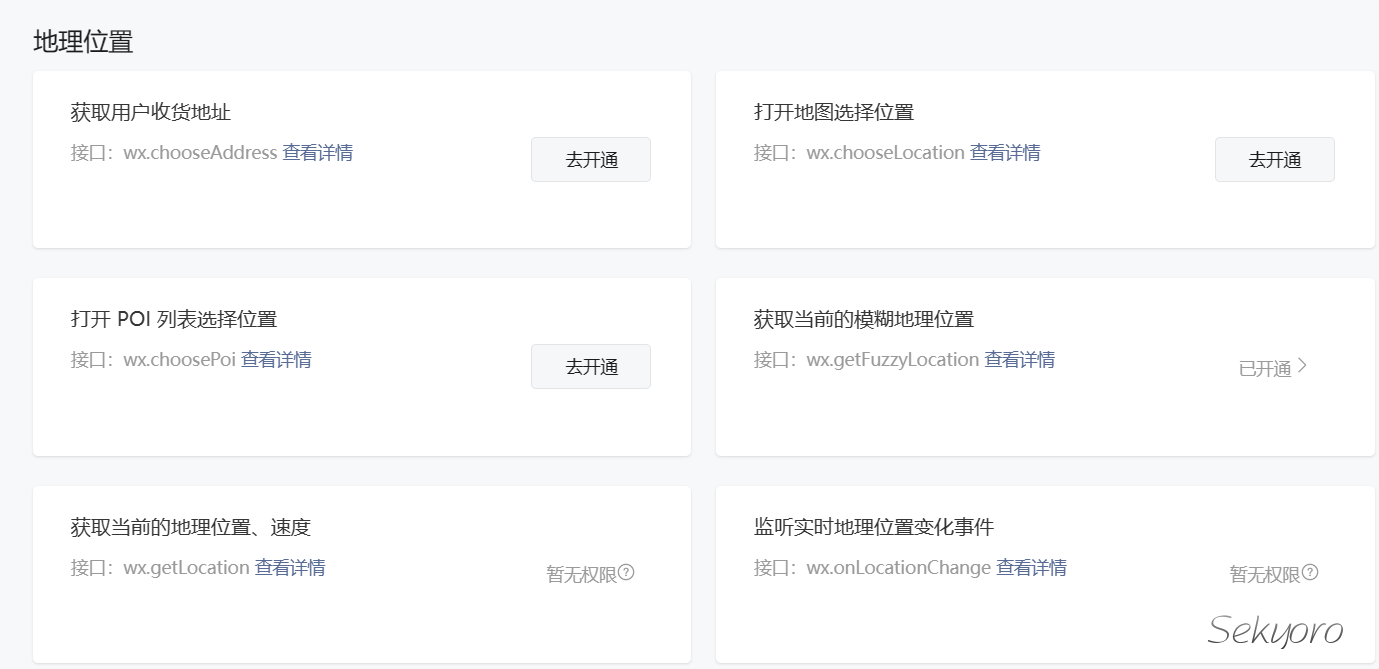
uni.openSetting会打开一个这样的界面让用户设置.用户在这里允许授权即可.
具体设置
在uniapp中,需要设置一些需要用户授权的权限.

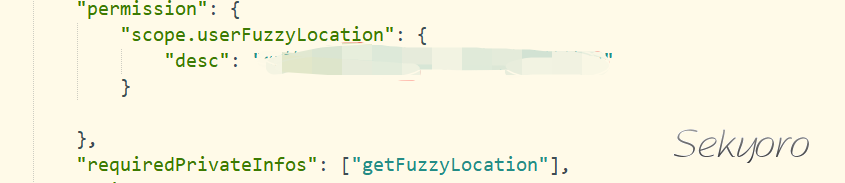
在uniapp中打开manifest.json中的源码视图,找到permission如上图.
添加需要的scope和requirePrivateInfos.
同时getsetting中需要看scope.xx是否存在以及是否为true.


uni.authorize中也需要获取需要用户授权的scope
注意
在微信小程序中,使用一些平台提供的接口需要权限.

比如获取当前的地理位置、速度需要小程序的类目相符合,而获取当前的模糊地理位置也需要申请权限.不过这个接口相对来说比较好申请,但是这个接口有点bug,我一开始申请之后当天模拟器上有点问题,不过后面就好了.申请了之后可以利用腾讯提供的sdk将经纬度转为具体的位置名.
代码基本如下1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39uni.getFuzzyLocation({
type: "gcj02", // wgs84: 返回GPS坐标,gcj02: 返回国测局坐标
success: res => {
console.log('获取位置', res)
const {
latitude,
longitude
} = res;
const location = {
latitude,
longitude
};
this.qqmapsdk.reverseGeocoder({
location,
success: (res) => {
let loginAddress = res.result.ad_info.name
console.log(loginAddress)
this.flag = true;
// 获取信息
this.country = loginAddress.split(',')[0];
this.province = loginAddress.split(',')[1];
this.city = loginAddress.split(',')[2];
this.district = loginAddress.split(',')[3];
this.formvalue.location = this.province + '>' +
this.city + '>' + this.district;
this.donext();
},
fail: (res) => {
console.log(res)
},
});
},
fail: (res) => {
console.log(res)
}
});
