新年到了,新年新气象.美化一下github首页.
在几年前Github推出了美化profile的功能,到现在我来体验一下.
最后成果,比较简单方便.



流程
主要流程比较简单,创建一个仓库,仓库的命名需要与自己Github用户名一致.
这里因为我创建过了所以提示重命名.然后这个仓库需要一个readme.md文件,就是用这个markdown文件来美化主页.重要的是其中显示个人数据的接口.
这里推荐两个模板生成器,可以看参考资料的前两个.
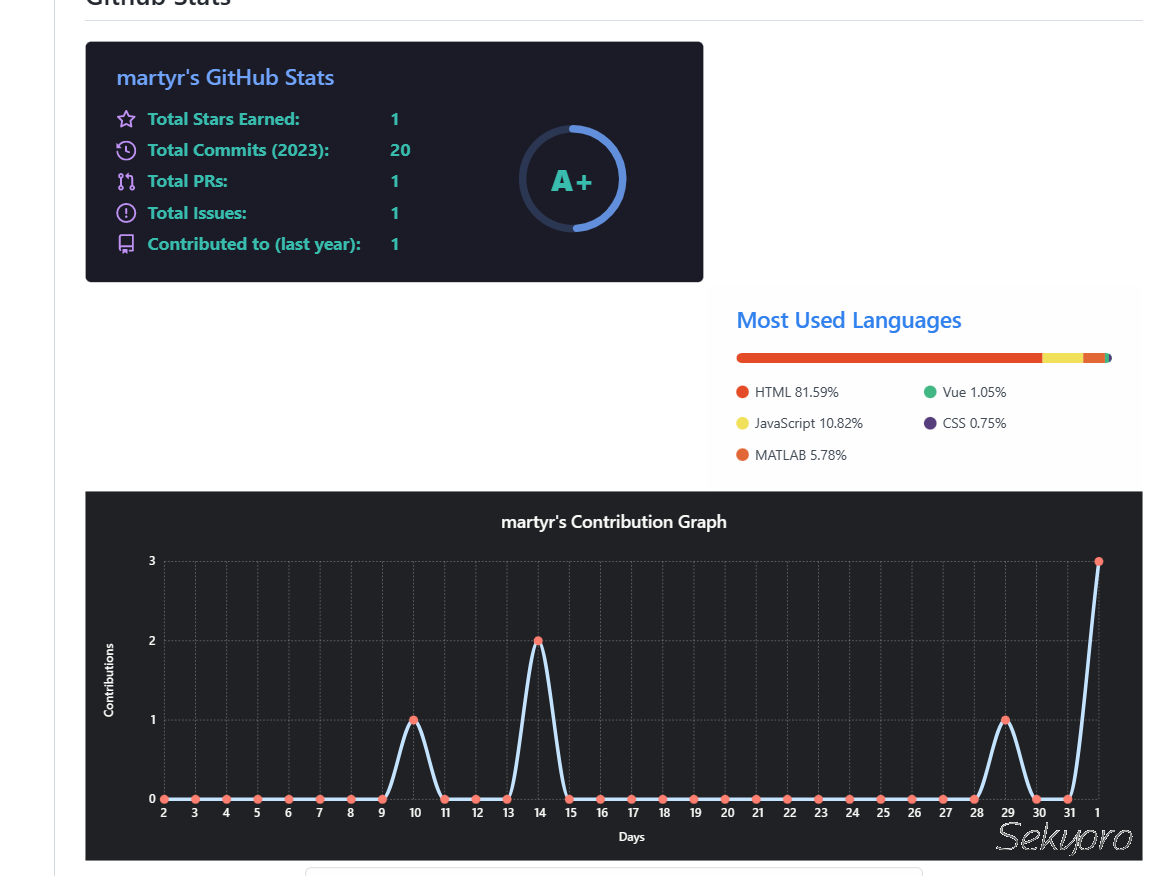
github stats
接下来是github statsgithub-readme-stats/readme_cn.md at master · anuraghazra/github-readme-stats
你可以通过使用 URL 参数的方式,为你的
Stats Card或Repo Card自定义样式。常用选项:
title_color- 卡片标题颜色 (十六进制色码)text_color- 内容文本颜色 (十六进制色码)icon_color- 图标颜色(如果可用)(十六进制色码)bg_color- 卡片背景颜色 (十六进制色码) 或者 以 angle,start,end 的形式渐变hide_border- 隐藏卡的边框 (布尔值)theme- 主题名称,从所有可用主题中选择cache_seconds- 手动设置缓存头 (最小值: 1800,最大值: 86400)locale- 在卡片中设置语言 (例如 cn, de, es, 等等)
同时也有个人常用语言统计
将此代码复制粘贴到您的 README.md 文件中,并修改链接。
端点: api/top-langs?username=anuraghazra1
[](https://github.com/anuraghazra/github-readme-stats)
github stats
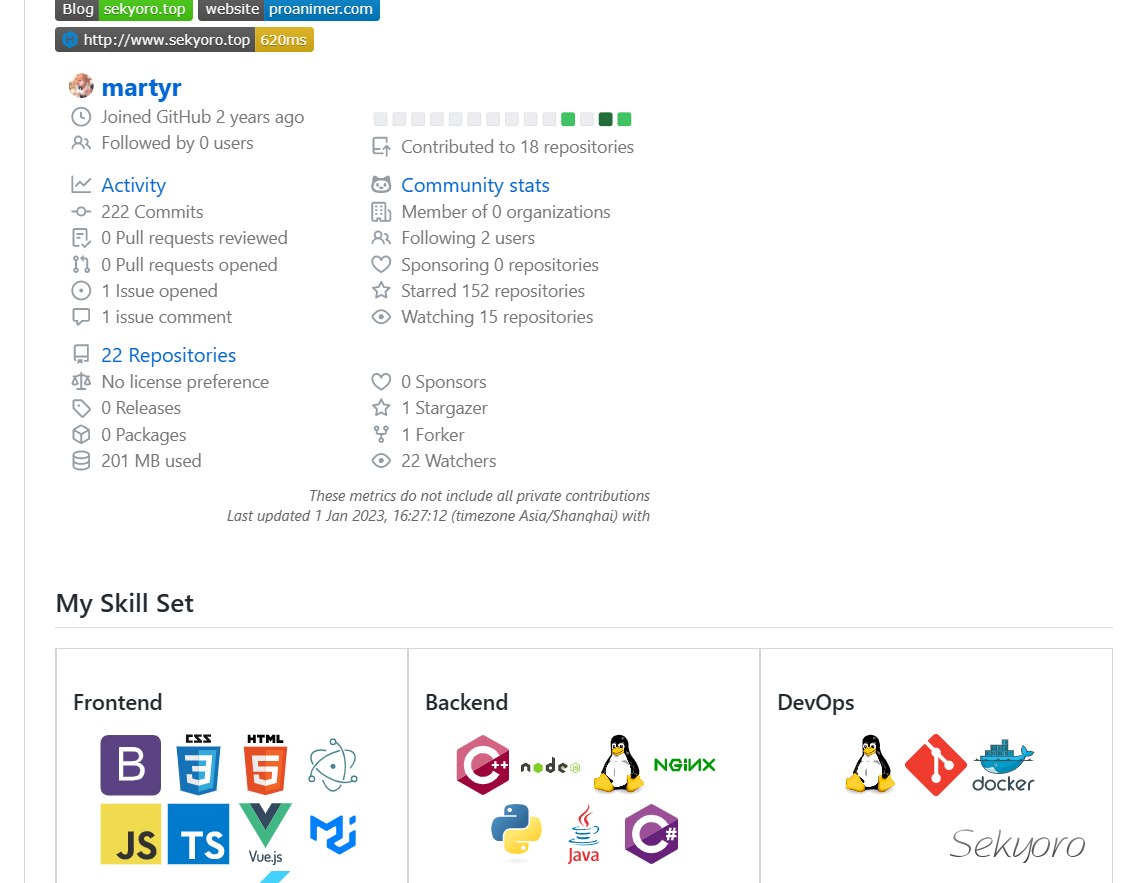
然后是个人信息统计,可以利用Metrics (lecoq.io),只需要输入Github用户名生成个人metrics.
github activity graph
github活动图 也就是显示提交记录的.Ashutosh00710/github-readme-activity-graph: A dynamically generated activity graph to show your GitHub activities of last 31 days.
类似的将下面markdown中username改为自己github用户名.1
[](https://github.com/ashutosh00710/github-readme-activity-graph)
github streak
显示个人github成就
DenverCoder1/github-readme-streak-stats: 🔥 Stay motivated and show off your contribution streak! 🌟 Display your total contributions, current streak, and longest streak on your GitHub profile README1
[](https://git.io/streak-stats)
Shields(GitHub 徽章)

主要使用https://shields.io/这个网站生成图标比较简单,可以在外面包裹一个超链接用于跳转.
Visitor Badge(GitHub 访客徽章)

1

将page_id替换为用户名即可.
最后可以看一下我的Github主页drowning-in-codes (martyr) (github.com)参观,模板生成的也比较简便.
参考资料
- Github Profilinator - GitHub Profile README Generator (rishav.dev) 快捷的模板生成器
- GitHub Profile Readme Generator | GitHub Profile Readme Generator (rahuldkjain.github.io) 另一个快捷的模板生成器
- Github 首页美化教程(一):打造个性化的GitHub首页 其他教程
- 美化你的Github个人信息页 | SumyBlog (sumygg.com)
- Shields.io: Quality metadata badges for open source projects 图标
- abhisheknaiidu/awesome-github-profile-readme: 😎 A curated list of awesome GitHub Profile READMEs 📝 优美的github profile案例
